Screen Header
Screen Headers provide the title of the screen and additional information about the screen.
- Usage
- Configuration
- Examples
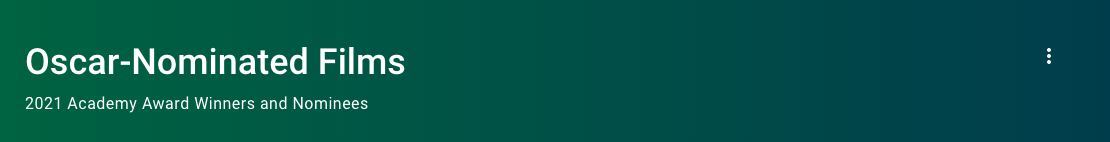
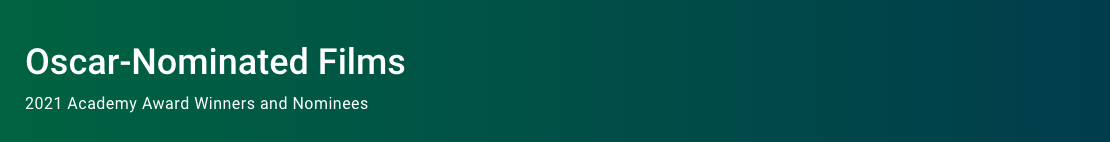
The Screen Header provides a title for the screen. The title tells users where they are within the experience, while the subtitle provides contextual information that helps them understand what they can do on the screen, why they might want to use the screen, and any other information relevant to the data or actions on the screen.
The Screen Header should display at the top of every screen.
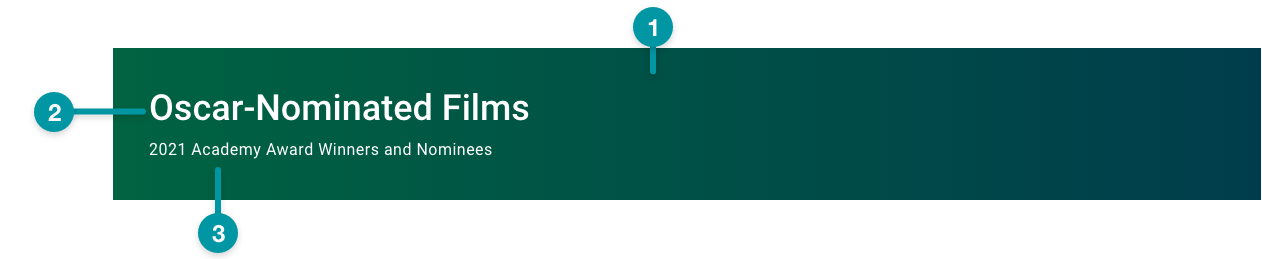
Anatomy

-
Card background
-
Title
-
Subtitle
Best practices
- Include a title that displays in the Screen Header and in breadcrumbs above the Screen Header to help orient the user. Use Screen Breadcrumb to create breadcrumbs.
- Configure the Screen Header to take up the full width of the screen (i.e. size extra large on the grid), unless you're incorporating a Toolbar.
- Write clear and descriptive Screen Header titles and subtitles. Follow the writing guidelines.
- Include a subtitle unless designing for read-only screens.

Do
Write descriptive but concise screen titles.

Don't
Don't write overly long screen titles or titles with unnecessary detail.
Common patterns
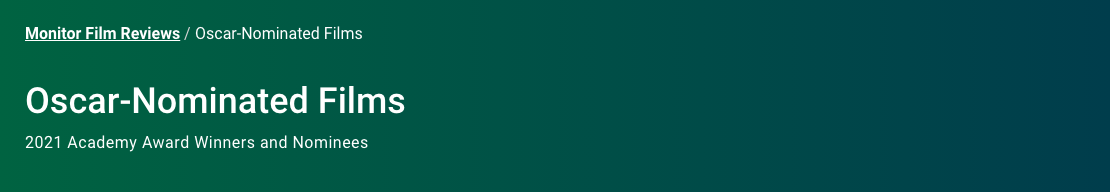
With Screen Breadcrumb
Most secondary screens should include breadcrumbs above the header using Screen Breadcrumb.

With Toolbar
The Toolbar is a common addition to the Screen Header where basic functionality, such as collapse and expand, can be added.

Properties
- checkbox – Optional. If selected, a card background is applied to the screen header, which sets the component apart from the screen background. If not selected, the default screen background displays.
- checkbox – Optional. Specifies the source of the screen or section title. If selected, the title is retrieved from a source specified in . When the checkbox is not selected, the title displays as static text.
- field – Conditionally required if the checkbox is not selected. The static text for the screen title.
- field – Conditionally required if the checkbox is selected. The query that retrieves the data for the screen title, based on the data model.
- field – Optional. The text style of the screen title, written in JavaScript.
- section – Optional. A section of properties used to configure the actions available to the user within the screen header:
- field – Optional. The hover text that displays on the action icon or the menu item label.
- field – Optional. The UI icon for the action.
- field – Optional. The screen that users navigate to upon selecting the action icon.
- checkbox – Optional. If selected, displays a subtitle beneath the screen title. The subtitle can provide additional contextual information to help users understand the main purpose of the screen.
- drop-down – Conditionally required if the checkbox is selected. Specifies whether the subtitle will be retrieved from the source specified in or will display the text provided in .
- field – Conditionally required if the drop-down is set to . The static subtitle text.
- field – Conditionally required if the drop-down is set to . The query that retrieves the data for the subtitle, based on the data model.
- checkbox – Optional. If selected, a button displays next to the screen title that gives users more information about the screen through a pop-up (e.g. something that is too long to be help text).
- field – Conditionally required if the checkbox is selected. The label for the button that displays to show additional information about the screen.
- field – Conditionally required if the checkbox is selected. The source of the additional information about the screen to display when the user selects the Additional Information button.
-
field – Optional. The user's permission to access the component. If a user is not assigned a role that includes this permission, they cannot view or interact with the component.
- drop-down – Optional. If the user does not have permission to access the component, specifies whether to hide or disable it:
- Hide – The component is hidden.
- Disable – The component is visible but not cannot be interacted with.
Functions
- – When invoked in an event, the title text is saved.
- – When invoked in an event, the subtitle text is saved.
- – When invoked in an event, the additional information text is saved.
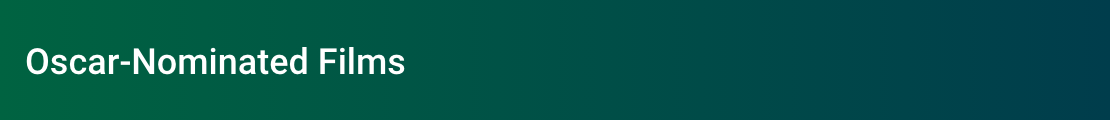
With title

- not selected.
- included.
With title and subtitle

- selected.
- not included.
- selected.
- included.


