iFrame
IFrame displays embedded content from a specified external source (e.g. Google Maps) in a screen.
- Usage
- Configuration
- Examples
IFrame allows you to configure and load content from a third-party HTTP or HTTPS URL. You can also set additional path parameters and any API keys required for the target to load (e.g. appending a specific latitute and longitude to a Google Maps URL).
Anatomy
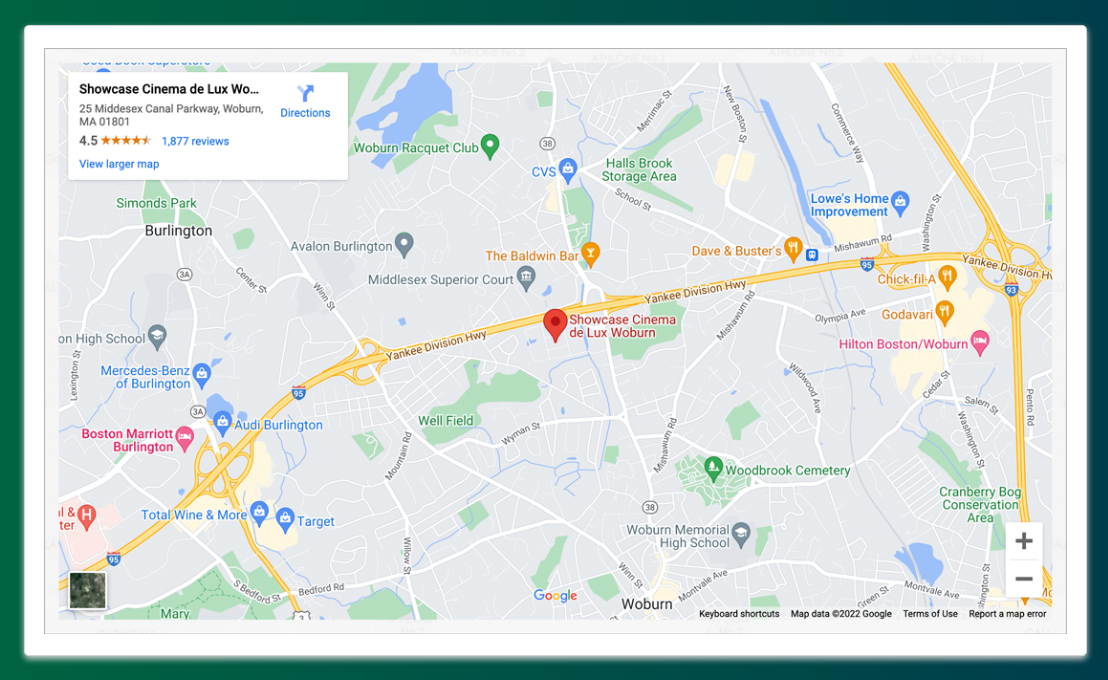
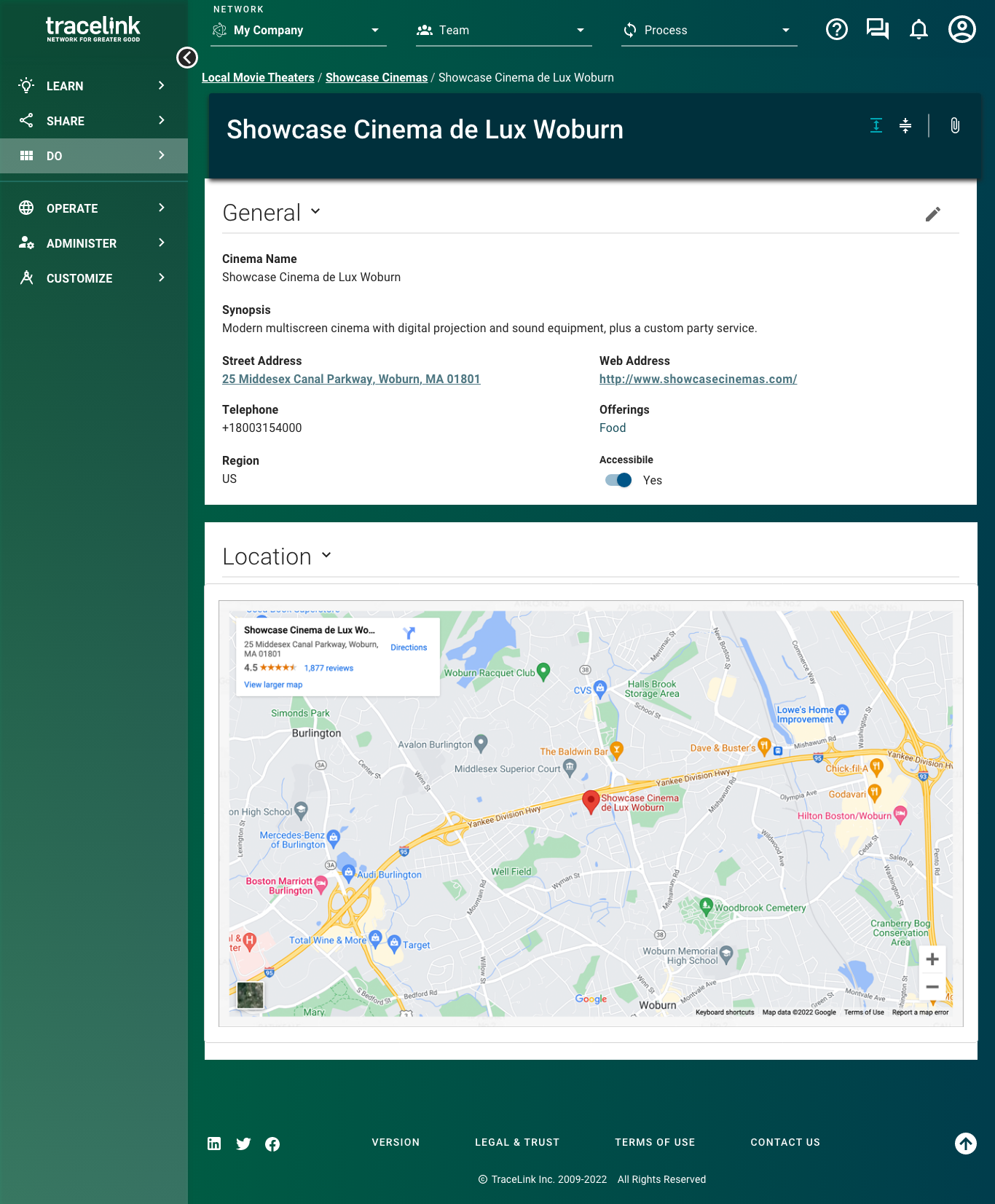
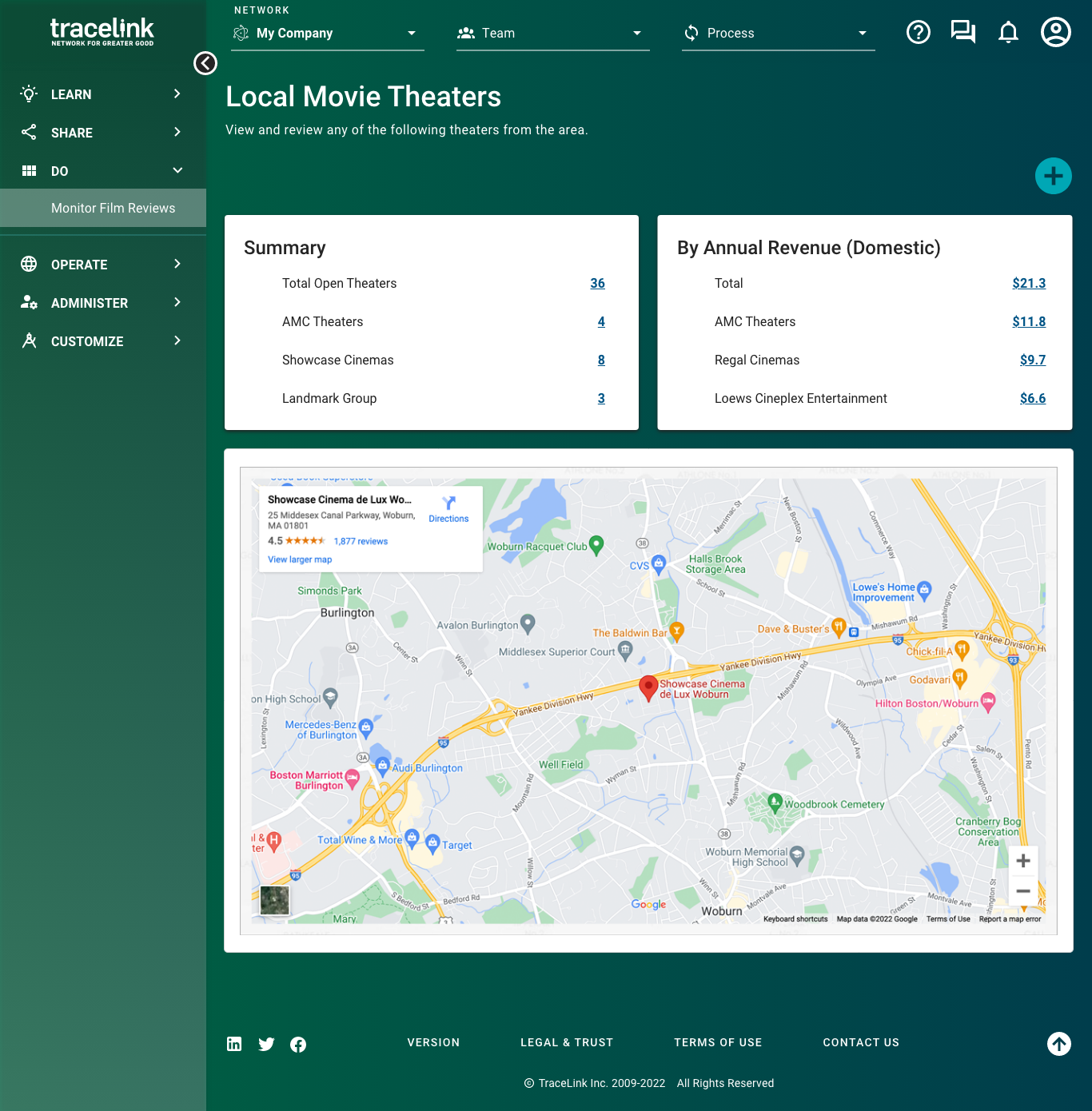
The sample iFrame displays content from a third-party URL.

-
Content from target URL
Best practices
- iFrame URLs must be validated to begin with "https:" or "http:".
- Ensure that the api key and the domain is accessible outside of the TraceLink network so that external developers can access the iFrame.
- Verify that the third party is trustworthy, secure and allows external sources to display their content in an iFrame.
Common patterns
With Action Form
View an action form embedded in an iFrame.

Properties
- field – Optional. The URL that defines the source for what displays inside the iFrame.
- array – Optional. Any additional parameters to append to the :
- field – Optional. The key label for the path parameter.
- field – Optional. The value of the path parameter.
- checkbox – Optional. The message that displays in the iFrame when no data is available.
Functions
- – When invoked in an event, retreives the path.
- – When invoked in an event, the updates.
- – When invoked in an event, any additional query are retreived and appended to the .
With additional parameters

- included.
- included.


